Một thống kê từ Appcues chỉ ra rằng 25% người dùng từ bỏ ứng dụng sau chỉ một lần sử dụng. Một báo cáo khác từ Business of Apps cho thấy tỷ lệ giữ chân người dùng vào ngày đầu tiên sau khi tải ứng dụng chỉ là 22.6% đối với ứng dụng Android và 25.6% đối với iOS. Điều này có nghĩa là: khoảng 75% người dùng từ bỏ ứng dụng trong vòng 24 giờ đầu tiên sau khi tải về.
Quá trình onboarding không chỉ giúp người dùng hiểu ứng dụng mà còn tạo ấn tượng đầu tiên quan trọng, quyết định liệu họ có tiếp tục sử dụng ứng dụng hay không. Do đó, một màn hình onboarding được thiết kế tốt không chỉ là cách giới thiệu ứng dụng mà còn là chiến lược quan trọng để tăng tỷ lệ giữ chân và hài lòng của người dùng.
Có bao giờ bạn tự hỏi: “Liệu có phải các nhà phát triển đang làm sai điều gì, mới khiến tới 75% người dùng bỏ ứng dụng ngay sau lần đầu sử dụng? Có phải có màn Onboarding quá phức tạp?”

Để biết cách thiết kế màn hình Onboarding chuẩn, hãy cùng đi sâu hơn nhé!
Phần 1: Nguyên Tắc Thiết Kế UI/UX Cho Onboarding
Khi thiết kế màn hình onboarding cho ứng dụng di động, việc áp dụng các nguyên tắc UI/UX hiệu quả là rất quan trọng. Có 4 nguyên tắc bạn cần chú ý và tuân thủ:
1. Chỉ tạo ra màn Onboarding khi thật sự cần thiết.
Onboarding không bắt buộc đối với mọi ứng dụng. Với những ứng dụng đơn giản và nhu cầu sử dụng cấp bách, cần cung cấp nhanh chóng tính năng chính cho user như Flashlight và QR Code thì bạn không nhất thiết phải cho người dùng nhìn thấy màn Onboarding
Hãy trả lời thật rõ câu hỏi: Liệu người dùng có thật sự cần màn này trong ứng dụng không?
Đặt người dùng lên hàng đầu, bạn sẽ có được câu trả lời cho chính mình.
2. Sự Đơn giản và Sạch sẽ:
Trong thiết kế UI/UX, đơn giản không chỉ là một xu hướng mà là một yếu tố cốt lõi. Theo nghiên cứu từ NN/g Group, người dùng thường dành chưa đầy 15 giây để quyết định tiếp tục sử dụng ứng dụng hay không. Một thiết kế đơn giản, không rối mắt giúp tăng cường khả năng tập trung và giảm bớt sự phân tâm, từ đó giữ chân người dùng hiệu quả hơn.
Vậy nên, Khi thiết kế màn hình onboarding, hãy hạn chế sử dụng quá nhiều màu sắc, font chữ, và hình ảnh. Mục tiêu là tạo ra một trải nghiệm đơn giản và thân thiện, giúp người dùng dễ dàng tiếp nhận thông tin.
3. Truyền đạt thông điệp hiệu quả:
Một trong những thách thức lớn nhất trong thiết kế onboarding là làm thế nào để truyền đạt thông điệp một cách rõ ràng và ngắn gọn. Theo nghiên cứu, nguyên tắc 20/80 cho biết chỉ cần 20% nội dung chính xác có thể đạt được 80% hiệu quả truyền thông. Điều này đặc biệt quan trọng trong onboarding, nơi mà thông tin cần được cung cấp nhanh chóng và mạch lạc.

Vậy nên, bạn nên sử dụng ngôn ngữ đơn giản, trực tiếp, và tránh từ ngữ chuyên ngành. Hình ảnh minh họa cần hỗ trợ thông điệp, không làm rối thông tin. Mỗi màn hình nên chỉ tập trung vào một ý chính.
4. Tối ưu hóa trải nghiệm người dùng: Tìm kiếm sự cân bằng giữa hấp dẫn và trung thực
Trong bối cảnh thiết kế UI/UX, một số ứng dụng có thể hơi quá nhiệt tình trong việc thu hút sự chú ý của người dùng. Ví dụ, nút CTA quảng cáo (Call To Action) có thể được thiết kế nổi bật đến mức, trong một số trường hợp, nó dễ dàng bị nhầm lẫn là một phần của chính ứng dụng hơn là một quảng cáo.
Đây có thể là một cacgs tối ưu kiếm tiền từ việc gắn quảng cáo, nhưng nó cũng có thể dẫn đến một trải nghiệm không hoàn toàn thuận lợi cho người dùng, nhất là khi họ đang muốn khám phá tính năng chính của ứng dụng.
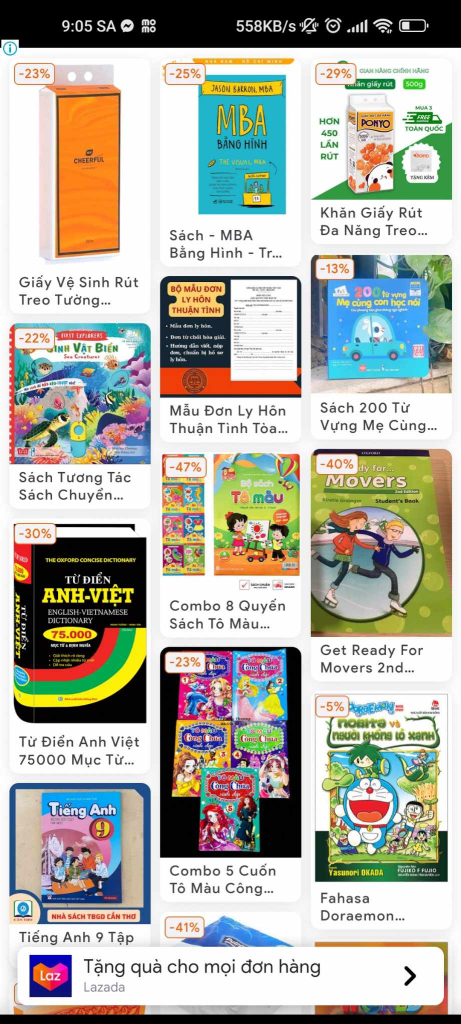
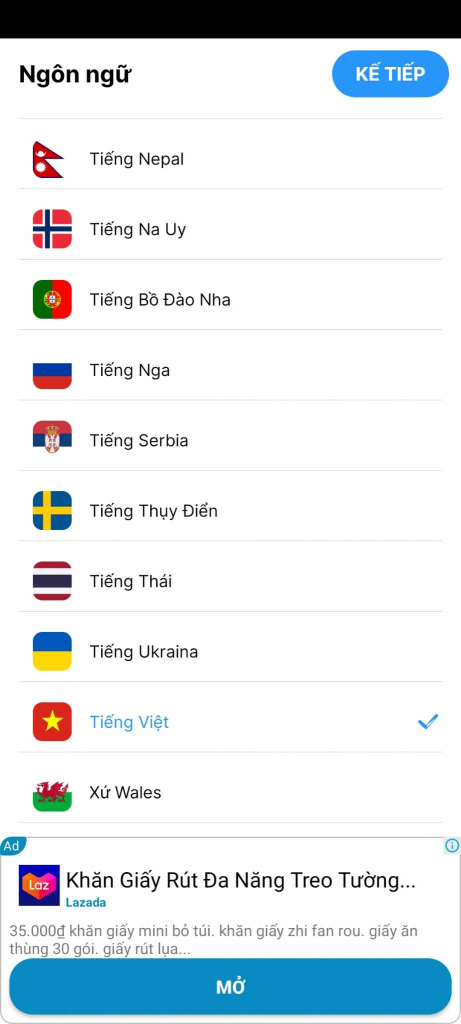
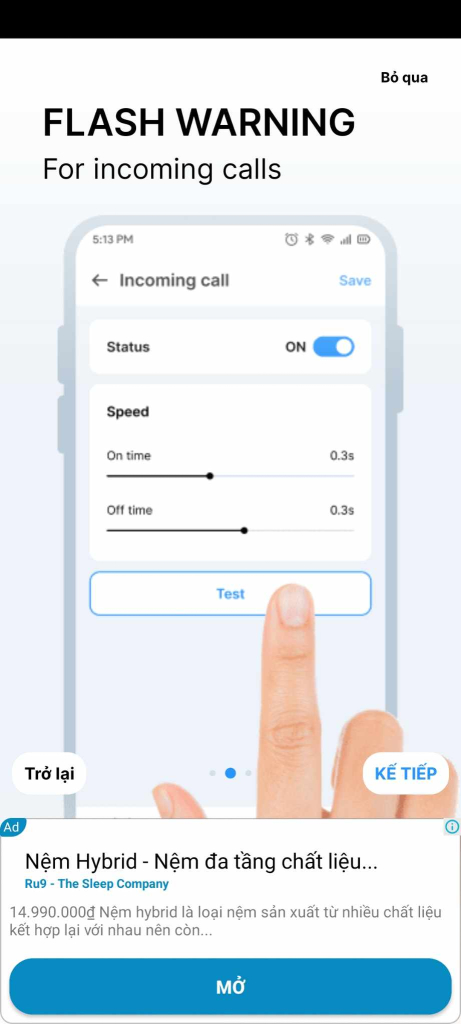
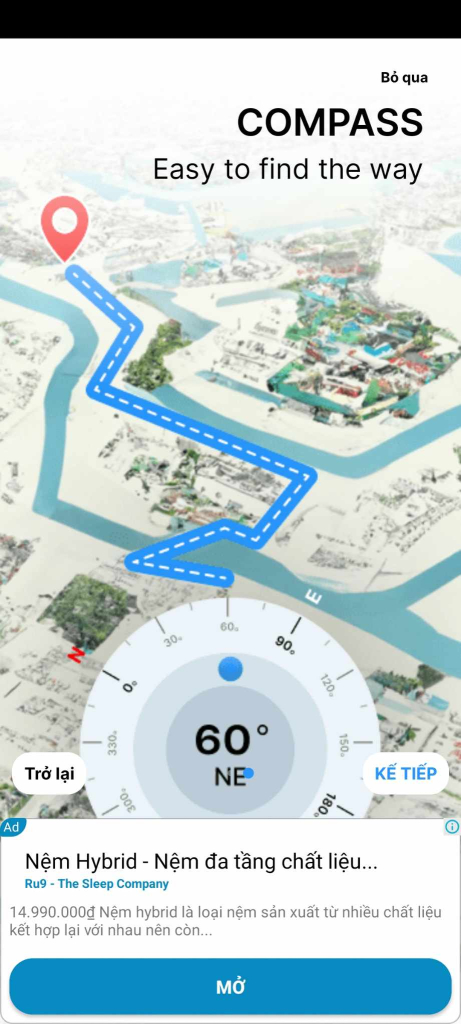
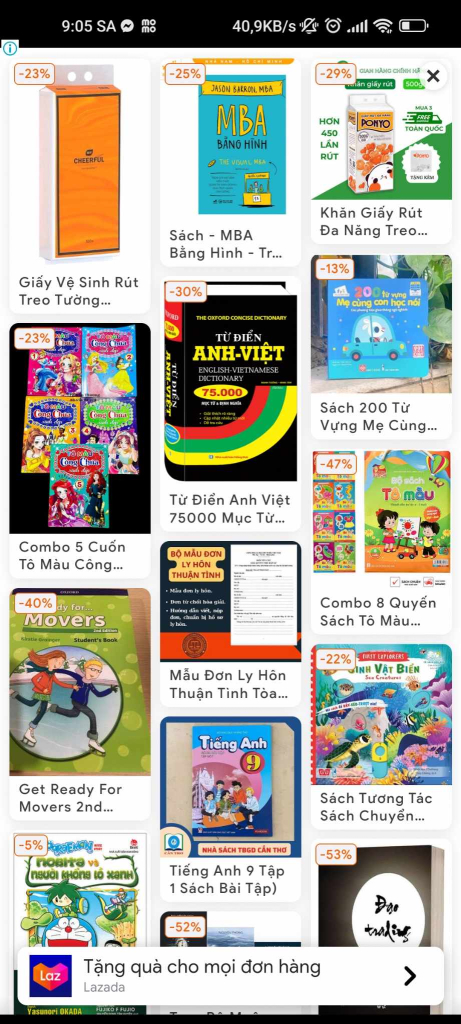
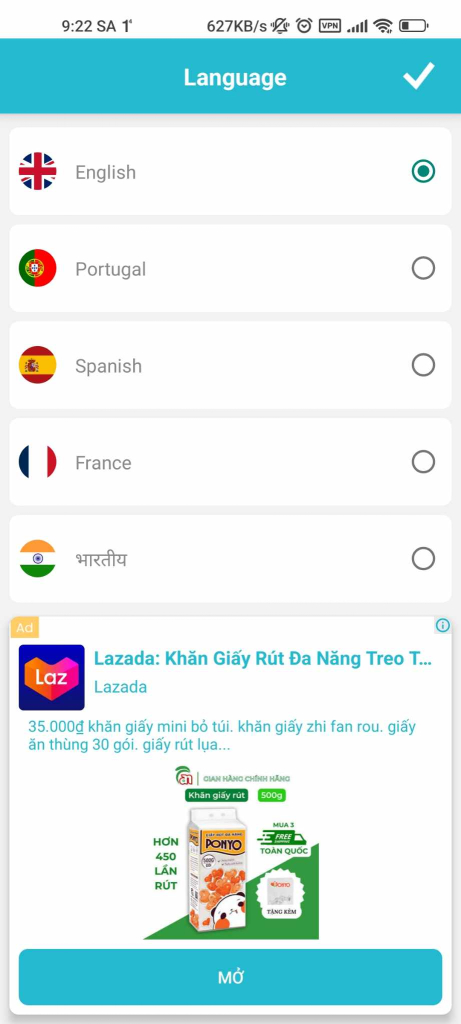
Hãy cùng chúng tôi xem 1 ví dụ về cách màn onboarding đang làm gián đoạn trải nghiệm người dùng như thế nào nhé:






Hãy để chúng tôi giải thích cho những bức ảnh trên. Sau khi vào qua màn splash, người dùng đã ngay lập tức được nhìn thấy một quảng cáo interstitial. Tiếp theo đó là màn chọn ngôn ngữ được gắn quảng cáo. Sau màn ngôn ngữ là 3 màn onboarding (đều được gắn quảng cáo).
Và cuối cùng, sau khi ra được khỏi “ma trận quảng cáo”, người dùng sẽ tiếp tục được xem một quảng cáo interstitial khác. Cụ thể, để “vượt qua” được màn onboarding, màn ngôn ngữ, màn splash để thực sự vào và trải nghiệm tính năng của app, thì họ đã “được” xem 2 quảng cáo interstitial và 4 quảng cáo native
Chưa kể, một điểm đáng chú ý đã được chúng tôi nhắc đến chính là, tất cả các màn đều có một điểm chung: Nút CTA (Call to action) to và nổi bật hơn nút X (hoặc nút kế tiếp/bỏ qua) để chuyển màn rất nhiều. Nhìn bằng mắt thường, bạn cũng có thể thấy nút Mở hoặc dấu > dễ để ấn nhầm và thu hút người dùng hơn nhiều so với nút bỏ qua đúng không?
Bao nhiêu người dùng sẽ ấn nhầm? Liệu có phải tất cả họ đều “kiên nhẫn” đi qua ma trận quảng cáo này để trải nghiệm ứng dụng?
Việc này giống như bạn mời khách đến nhà chơi, nhưng cánh cửa căn nhà đã đóng lại ngay khi họ muốn bước chân vào.
Trong một thế giới nơi một số ứng dụng cố tình “kéo” người dùng vào vòng xoáy của các nút CTA quảng cáo khổng lồ, biến những bước đầu tiên của trải nghiệm người dùng thành một cuộc lạc lối trong rừng quảng cáo, thì việc bạn nổi bật hơn họ bằng onboarding chuẩn UI/UX càng trở nên càng quan trọng hơn. Cách tiếp cận này, mặc dù có thể “nâng” CTR lên một cách nhất thời, lại vô tình làm lu mờ giá trị thực sự của ứng dụng, gây cản trở trải nghiệm khám phá và sử dụng tính năng chính mà người dùng thực sự cần.
Khi nói đến tối ưu hóa trải nghiệm người dùng, điều quan trọng là phải tìm kiếm sự cân bằng. Một màn hình onboarding hiệu quả nên:
- Rõ Ràng và Dễ Hiểu: Mỗi yếu tố trong giao diện nên rõ ràng về mục đích, giúp người dùng dễ dàng phân biệt giữa nội dung chính thức của ứng dụng và các phần tử khác như quảng cáo.
- Thu Hút nhưng Không Lừa Dối: Việc sử dụng các chiến thuật thiết kế để thu hút người dùng là cần thiết, nhưng nên được thực hiện một cách tinh tế để không gây hiểu lầm hoặc cảm giác bị lừa dối.
- Đặt Trải Nghiệm Người Dùng Làm Ưu Tiên: Mọi quyết định thiết kế nên hướng đến việc nâng cao trải nghiệm người dùng, không chỉ trong giai đoạn onboarding mà còn xuyên suốt quá trình sử dụng ứng dụng
Trong một thế giới công nghệ ngày càng đông đúc, sự trung thực và minh bạch có thể trở thành điểm nhấn quan trọng giúp ứng dụng của bạn nổi bật.
III. Các Bước để Thiết kế Màn hình Onboarding

Thiết kế màn hình onboarding cho ứng dụng di động không chỉ là một quá trình sáng tạo mà còn đòi hỏi sự chi tiết và chính xác. Dưới đây là các bước quan trọng để thiết kế một màn hình onboarding hiệu quả và hấp dẫn:
Bước 1: Xác Định Mục Tiêu và Đối Tượng Người Dùng:
Trước hết, hiểu rõ người dùng mục tiêu của bạn là ai và họ cần gì. Sau đó, bạn cần xác định mục tiêu cụ thể mà bạn muốn đạt được qua quá trình onboarding.
Bước 2: Thiết Kế Giao Diện và Tương Tác
Chọn lối thiết kế phù hợp với thương hiệu và mục tiêu của ứng dụng. Điều này bao gồm việc quyết định màu sắc, kiểu chữ, và các yếu tố trực quan khác.
Bước 3: Chọn lọc nội dung
Chỉ đưa ra thông tin cần thiết, nội dung ngắn gọn, dễ hiểu và hữu ích nhất. Tránh quá tải người dùng với quá nhiều thông tin từ bước đầu tiên.
IV. Những sai lầm thường gặp khi thiết kế màn onboarding
Sai lầm 1: Quá tải thông tin
Một trong những sai lầm phổ biến nhất trong thiết kế onboarding là cung cấp quá nhiều thông tin một lúc, làm cho người dùng mới cảm thấy choáng ngợp và mất hứng thú.
Cách khắc phục: Hãy giới hạn số lượng màn hình trong quá trình onboarding và chỉ tập trung vào thông tin thiết yếu nhất. Ngoài ra, hình ảnh và biểu tượng có thể truyền đạt thông tin một cách hiệu quả mà không cần quá nhiều văn bản.

Sai lầm 2: Tạo ra sự gián đoạn trải nghiệm người dùng
Onboarding có thể làm gián đoạn trải nghiệm tự nhiên của người dùng với ứng dụng nếu không được thiết kế một cách mượt mà và tinh tế. Ví dụ, người dùng có thể cảm thấy trải nghiệm của họ bị gián đoạn bởi nút CTA quảng cáo được thiết kế nổi bật một cách quá mức, khiến cho người dùng nhầm lẫn giữa nút chức năng của ứng dụng và quảng cáo. Mặc dù việc này có thể tạo ra một số kết quả tích cực về mặt số liệu doanh thu ngắn hạn, nhưng nó có thể gây ra trải nghiệm người dùng tệ.

Cách Khắc phục:
- Cân Nhắc và Tôn Trọng Người Dùng: Đảm bảo rằng quá trình onboarding được thiết kế với sự cân nhắc và tôn trọng người dùng. Cung cấp cho họ quyền kiểm soát trải nghiệm của mình bằng cách cho phép tùy chọn bỏ qua hoặc điều chỉnh tốc độ onboarding theo ý muốn.
- Minh Bạch và Rõ Ràng: Giữ cho các nút CTA quảng cáo và thông điệp rõ ràng và minh bạch, tránh gây nhầm lẫn hoặc cảm giác bị lôi kéo vào nội dung không mong muốn. Điều này giúp xây dựng niềm tin và cải thiện trải nghiệm người dùng.
- Tập Trung vào Giáo Dục: Hãy coi quá trình onboarding là cơ hội để giáo dục người dùng về cách thức và lợi ích của việc sử dụng ứng dụng, thay vì chỉ là một phương tiện để tăng engagement. Sử dụng hình ảnh, video, và hướng dẫn bước qua bước để tạo ra một trải nghiệm học hỏi tự nhiên và thú vị.
Bằng cách tiếp cận một cách nhẹ nhàng và tôn trọng, bạn không chỉ giúp người dùng cảm thấy được quan tâm mà còn khuyến khích họ khám phá ứng dụng của bạn một cách tự nguyện và vui vẻ. Điều này tạo nền tảng vững chắc cho một mối quan hệ lâu dài và tích cực giữa người dùng và ứng dụng, dựa trên sự tin tưởng và giá trị thực sự.
Sai lầm 3: Thiếu Sự Tương Tác và Hấp Dẫn
Onboarding có nguy cơ trở nên nhàm chán hoặc không liên quan nếu nó chỉ là một loạt các hướng dẫn văn bản tĩnh.
Cách Khắc phục:
- Tương Tác: Bao gồm các yếu tố tương tác như trò chơi hóa hoặc câu hỏi để tăng cường sự tham gia của người dùng.
- Cá Nhân Hóa: Cung cấp một quá trình onboarding cá nhân hóa dựa trên hành vi hoặc sở thích của người dùng để làm cho nó trở nên hấp dẫn và liên quan hơn.
Khắc phục những thách thức này không chỉ giúp cải thiện trải nghiệm onboarding mà còn góp phần tạo nên một ấn tượng đầu tiên mạnh mẽ và lâu dài với người dùng.
IV. Những thành công nổi trội từ thiết kế màn onboarding xuất sắc
Việc thiết kế màn hình onboarding thành công không chỉ giúp người dùng mới hiểu rõ cách sử dụng ứng dụng mà còn góp phần tạo nên ấn tượng đầu tiên mạnh mẽ. Dưới đây là hai ví dụ điển hình về quá trình onboarding được thiết kế tốt:
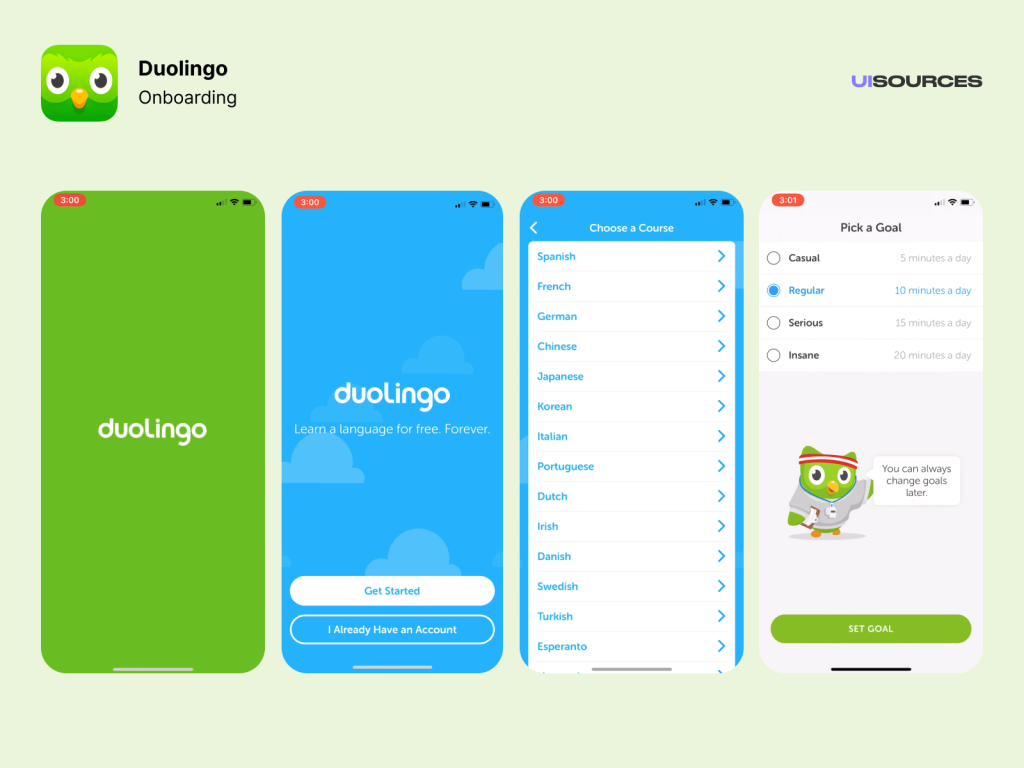
1. Duolingo
Duolingo là một ứng dụng học ngôn ngữ phổ biến, và quá trình onboarding của nó được khen ngợi rộng rãi vì cách tiếp cận đơn giản, thân thiện và cá nhân hóa.
- Cá Nhân Hóa từ Bước Đầu Tiên: Ngay khi bắt đầu, Duolingo hỏi người dùng về mục tiêu học của họ (ví dụ: du lịch, giáo dục, sở thích) và ước lượng thời gian họ có thể dành hàng ngày (từ 5 đến 20 phút). Điều này giúp tạo ra một lộ trình học tập cá nhân hóa cho hơn 300 triệu người dùng trên toàn thế giới.
- Hướng Dẫn Qua Trải Nghiệm: Thay vì chỉ dùng văn bản để giải thích, Duolingo đưa người dùng qua một bài học mẫu ngay lập tức, cho phép họ học từ vựng và ngữ pháp cơ bản thông qua trải nghiệm tương tác. 97% người dùng cho biết họ cảm thấy tự tin hơn về khả năng ngôn ngữ của mình sau quá trình onboarding.
- Giao Diện Thân Thiện: Giao diện của Duolingo được thiết kế để đơn giản và dễ hiểu, với các biểu tượng và màu sắc rõ ràng, giúp người dùng dễ dàng điều hướng. Điều này đặc biệt quan trọng vì Duolingo hỗ trợ hơn 30 ngôn ngữ, phục vụ một cộng đồng đa dạng về văn hóa và ngôn ngữ.

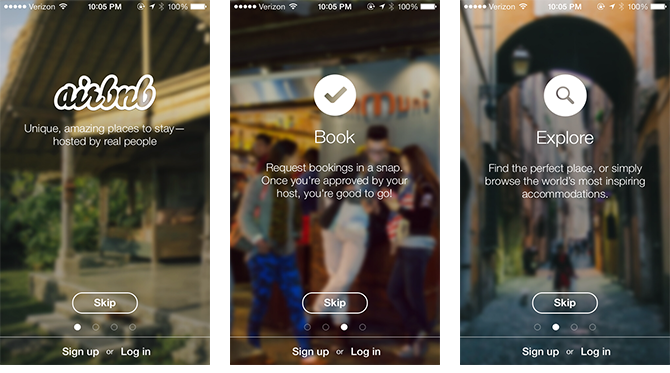
2. Airbnb:
Airbnb cung cấp một quá trình onboarding tinh tế cho cả người dùng mới và chủ nhà mới, đảm bảo rằng họ có thể nhanh chóng bắt đầu.
- Tối Giản Hóa Quy Trình Đăng Ký: Airbnb yêu cầu thông tin cơ bản từ người dùng mới (tên, email, mật khẩu) và ngay lập tức cung cấp các gợi ý về chỗ ở hoặc trải nghiệm dựa trên vị trí hoặc sở thích du lịch. Hơn 60% người dùng hoàn thành quy trình onboarding trong vòng 5 phút.
- Hướng Dẫn Chi Tiết cho Chủ Nhà Mới: Đối với chủ nhà mới, Airbnb cung cấp một loạt các bước hướng dẫn chi tiết về cách liệt kê tài sản, từ việc chụp ảnh đến đặt giá. 85% chủ nhà mới hoàn thành quy trình này trong vòng 24 giờ, với trung bình 10 bước hướng dẫn cụ thể.
- Tối Ưu Hóa Trải Nghiệm Người Dùng: Cả hai quá trình onboarding cho người dùng và chủ nhà đều được thiết kế để tối ưu hóa sự dễ dàng và hiệu quả, với mục tiêu giảm thiểu sự phức tạp và tăng cường sự hài lòng. Kết quả là, Airbnb đã đạt được tỷ lệ giữ chân người dùng ấn tượng, với hơn 150 triệu người dùng hoạt động toàn cầu.

Cả hai ví dụ này đều cho thấy việc sử dụng các số liệu và chiến lược thiết kế tập trung vào người dùng có thể tạo ra những trải nghiệm onboarding mạnh mẽ, dẫn đến việc tăng cường sự tự tin và hài lòng của người dùng, cũng như tỷ lệ giữ chân người dùng cao.
Kết luận:
Một quá trình onboarding tốt chính là nền tảng vững chắc cho sự thành công lâu dài của ứng dụng, tạo ra ấn tượng đầu tiên tích cực và khuyến khích người dùng tiếp tục khám phá và sử dụng ứng dụng.
Bằng cách tập trung vào việc cung cấp giá trị, sự dễ dàng và một trải nghiệm hấp dẫn, bạn không chỉ tạo ra một điểm khác biệt mà còn đặt nền móng cho một mối quan hệ lâu dài và tích cực với người dùng của mình.
Để tìm hiểu và thảo luận chuyên sâu hơn về các vấn đề liên quan tới phát triển Mobile App và tăng trưởng ứng dụng bền vững, mời bạn tham gia nhóm cộng đồng App Master TẠI ĐÂY
Cộng đồng App Master
Để theo dõi những thông tin mới nhất về Mobile App, hãy like fanpage Eco Mobile ngay TẠI ĐÂY nhé!